In questo articolo riportiamo un’interessante comparativa riguardante l’iPad mini, il Nexsus 7 ed il Kindle Fire HD, pubblicata poche ore da iMore.
Durante l’evento di presentazione dell’iPad mini, Apple ha dedicato un po’ di tempo a compararlo al Nexsus 7 di Google e questo soprattutto nel momento in cui venivano illustrate le caratteristiche e i meriti del display con rapporto 4:3 e dimensioni da 7.9 pollici, rispetto a quello del Nexsus 7, con rapporto 16:10 e dimensioni da 7 pollici. La dimensione fisica dello schermo, però, è stata solo una delle caratteristiche comparate. Ma c’è anche da considerare la risoluzione, cosa che la stessa Apple ha spesso insegnato con riferimeto al Retina display dei suoi prodotti come l’iPhone 5, l’iPod touch 5, iPad 4 e MacBook Pro. Questo, invece, non è avvenuto nel caso dell’iPad mini. Quindi, nel caso in cui “mettessimo in tavola tutte le carte” cosa accadrebbe? Come risulterebbe l’iPad mini rispetto non solo al Nexsus 7 ma anche all’Amazon Kindle Fire Hd, avente display simile?
Apple ha evidenziato che il display dell’Pad mini è fisicamente più largo del 35% (con una superficie di 29.6 pollici rispetto ai 21.9 dell’avversario). Comunque, quando la scorsa settimana Amazon ha annunciato la perdita trimestrale ha spostato l’attenzione sulla risoluzione dello schermo, evidenziando che il display deliPad mini dispone di una risoluzione di 1024×768, con 163 ppi, contro i 1280×800, con 254 ppi del Kindle Fire HD, identica, peraltro, a quella del Nexsus 7. Amazon, quindi, ha affermato che i suo dispositivo dispone del 30% di pixels in più e di una densità dei pixels superiore del 33% (216 contro 163).
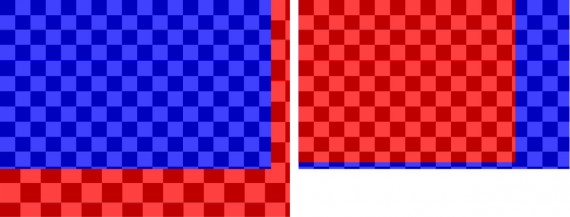
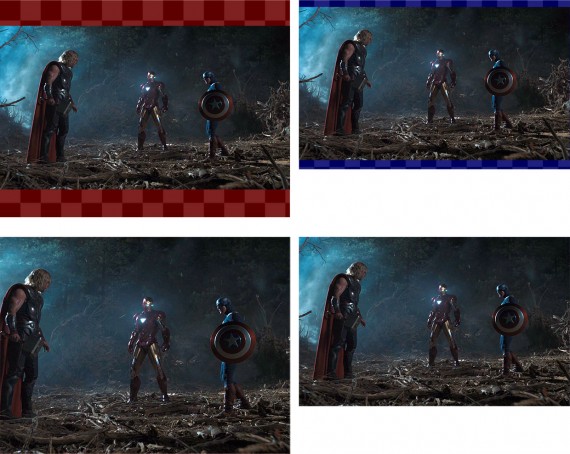
Di seguito, comparandoli sulla sinistra, vediamo come risultano in termini di dimensioni fisiche dello schermo i display dell’iPad mini, del Nexsus 7 e del Kindle Fire HD e sulla destra in termini di numero di pixel. A tal fine l’iPad mini sarà sempre rappresentato in rosso ed il Nexsus 7/Kinlde Fire HD in blue. Le superfici sovrapposte offrono una misura relativa costante per la dimensione dei pixel dei display (più è bassa la densità, più grande risulterà la dimensione dei pixel).
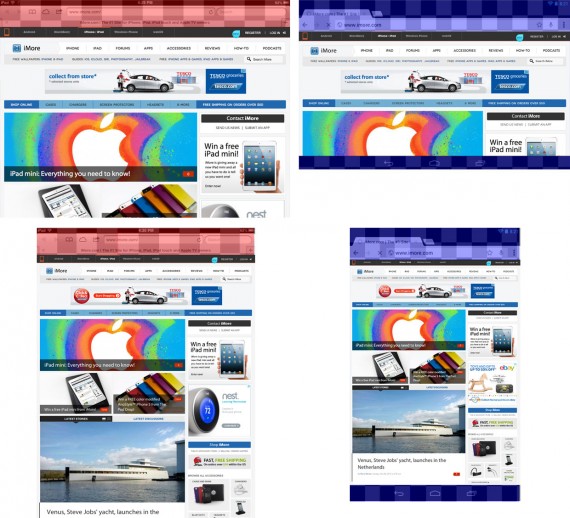
Questo significa che le immagini risulteranno più grandi sull’iPad mini (con pixel più grandi), ma che vedrete più cose sul tablet Android (dotato di più pixel). L’iPad mini ha anche un’altezza maggiore nel caso in cui venga orientato in “landscape” e una largezza maggiore nel caso in cui venga orientato in verticale, grazie al suo rapporto 4:3. Questo è un bene per qualunque cosa da leggere, inclusi gli ebooks, le pagine web ed anche le interfacce multicolonna. Di seguito un esempio di come viene visualizzato su iPad mini (a sinistra ) e Nexsus 7/Kindle Fire HD (sulla destra) un popolare sito web, sia in landscape (in alto) che in portrait (in basso). In entrambi i casi è stata evidenziata l’interfaccia di Chrome per meglio differenziare le aree dei contenuti attivi.
Grazie alla maggiore altezza nella modalità landscape, sull’iPad mini sarà disponibile molto più spazio per i contenuti e questi verranno visualizzati più grandi, anche se questi non saranno così nitidi come saranno, invece, sul Nerxsus 7 o sul Kindle Fire HD. Non essendo così alto in verticale, l’iPad mini, invece, mostra un po’ meno contenuti rispetto agli avversari, anche se la persistente barra di controllo superiore di Android 4.1 Jelly Bean mitiga alcuni dei vantaggi delle proporzioni.
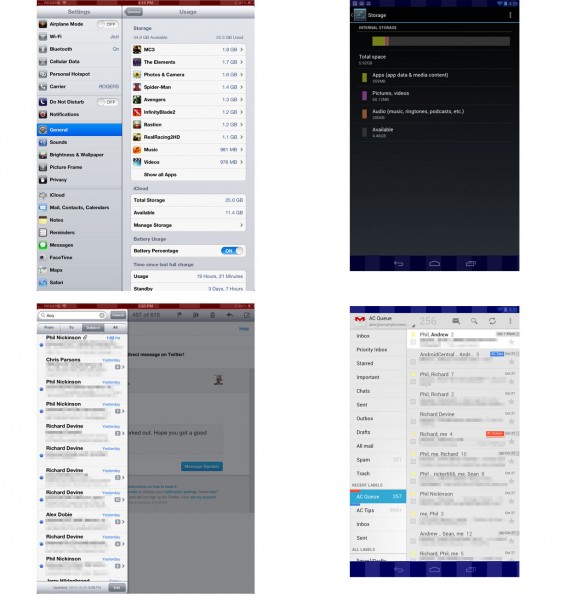
Di seguito un paio di esempi riguardanti alcune “list-view based app”, tra cui l’app Mail su iPad mini (sulla sinistra) e sulla destra quella del Nexus 7/Kindle Fire HD 7 (a destra), in orientamento verticale. Anche in questo caso sono state evidenziate le differenze riguardanti le dimensioni dell’interfaccia di Chrome.
Laddove l’iPad mini mostra esattamente la stessa immagine dell’iPad (2) standard, con le apps multicolonna il Nexus 7 combina aspetti dell’interfaccia utente degli smartphone e dei tablet Android. Questa è una peculiarità di Google riguardo la quale, comunque, ci si aspetta di vedere un design maggiormente ottimizzato nel prossimo futuro. Apple, inoltre, su App Store, ha più di 250.000 applicazioni ottimizzate per iPad, tutte capaci di sfruttare al meglio i pixel dell’iPad mini.
Android, invece, continua ad essere carente riguardo le apps per il tablet. Ancora, questo potrebbe cambiare col maturare della piattaforma per tablet di Google (Il Kindle Fire di Amazone, invece, non ancora un vero e proprio tablet, ma piuttosto uno strumento per usufruire di contenuti multimediali, quindi, anche se la sua interfaccia è abbastanza buona, non è realmente comparabile in modo diretto con l’iPad mini o con il Nexus 7).
Comunque, i contenuti multimediali consentono di evidenziare un’altra differenza tra questi piccoli tablet. Il Nexsus 7 ed il Kindle Fire HD hanno una prospettiva da 16:10, più vicina a quella dei 16:9 dell’iPhone 5, che offre una grande larghezza in orientamento orizzontale e altezza in verticale. Questo, naturalmente, è un bene quando si visualizzano video HD e liste a colonna singola. Di seguito un esempio di un popolare film visto su iPad mini (a sinistra) e sul Nexsus 7/Kindle Fire HD (a destra), in entrambi gli orientamenti: widescreen (in alto) e full screen (in basso). Anche in questo caso sono state evidenziate le aree dell’interfaccia per meglio differenziare le aree riguardante i contenuti.
L’iPad mini mostra la versione wide screen del film ad una dimensione maggiore, ma lo riduce da 1280 pixels orizzontali a 1024 pixel orizzontali (e da 720p verticali a 585p). In ogni caso i films e i giochi reggono bene quando vengono ridimensionati alle densità dello schermo dell’iPad mini. Quindi non sembrano terribili anche se non sembrano neanche cos definiti come sui tablet Android. In full screen, l’iPad mini è molto più grande, ma comunque taglia molto spazio su entrambi i lati dell’immagine, il che, per i fan dei film è una notevole limitazione.
Quindi che significa tutto questo? Apple ha scelto bene consentendo agli utenti di poter visualizzare contenuti più grandi su iPad mini ed un display con un’area meglio utilizzabile per la maggior parte delle applicazioni e dei contenuti. Amazon, a sua volta, ha scelto bene utilizzando un display migliore. Per la maggior parte delle persone e per la maggior parte delle cose, “più grande è meglio”. Considerando, però, che Apple ha un vantaggio enorme sia sul software che sui contenuti internazionali viene fuori un valido argomento per affermare che in questo caso l’iPad mini
bigger beats better. Add to that Apple’s huge advantage in both tablet software and international content, and it makes for a compelling argument that in this case, the iPad mini supera la relativamente minore densità di pixel per offrire un prodotto complessivamente più interessante.
Il design,comunque, è compromesso. Non è possibile avere tutto nè averlo ora. L’iPad mini è più sottile di 7.2 mm rispetto ad un iPad 3 o 4. Se Apple avesse incluso un display retina ora, non solo ne avrebbe risentito la durata della batteria, ma sarebbe diventato ancora più sottile e pesante. Se avessero utilizzato un display da 720p come il Nexsus 7 o l’Amazon Kindle Fire HD, avrebbero perso la compatibilità con le oltre 250.000 apps esistenti per iPad. Allo stesso modo, se fossero passati all’interfaccia dell’iPhone o dell’iPod touch avrebbero realizzato iPod touch più grande invece che un iPad più piccolo.
L’iPad mini probabilmente guadagnerà il display retina con la seconda o terza generazione e tutte queste considerazioni spariranno come i pixel sul display. Fino ad allora, guardate le immagini esemplificative di cui sopra e notate le differenze in termini di dimensioni e contenuti che rendono l’iPad mini un buon compromesso, almeno per ora.
Che dite: condividete queste considerazioni?